Bei der Weiterentwicklung von Trudl habe ich auf eine möglichst einfache Bedienung und Benutzung geachtet. Dazu gehört z.B. der Verzicht auf Anmeldungen, keine Kopplung mit Facebook & Co. Die Eingabemasken sind möglichst einfach gehalten und beschränken sich auf das Nötigste. Die wichtigsten Daten eines Terminplaners ist jedoch der Termin, also ein Datum und eine Uhrzeit.
Die Eingabe eines Datum kann über Javascript-Plugins vereinfacht werden. Ich nutze ein Plugin, welches ohne zusätzlichem Framework auskommt:
Für die Eingabe von Uhrzeiten habe ich kein passendes Plugin gefunden. Die meisten Plugins nutzen Frameworks wie jQuery oder Bootstrap. Allen Plugins gemeinsam: Man muss viel scrollen um die passende Uhrzeit einzugeben.
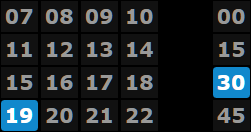
Also habe ich mit ganz einfachen Bordmitteln (PHP, HTML & CSS) eine Eingabemaske für Uhrzeiten entwickelt. Der nebenstehende Screenshot zeigt die Eingabemaske für Termine. Beim Klick auf das Datum öffnet sich ein Popup-Fenster mit einem Kalender. Die Uhrzeit kann mit zwei Klicks eingegeben werden. Man wählt die Stunde (07, 08, … 22) und die Minute (00, 15, 30, 45), Fertig! Kein scrollen und keine Zahleneingabe…
Das folgende PHP-Script generiert eine HTML-Tabelle (4 Zeilen á 6 Spalten). Die einzelnen Elemente können über CSS formatiert werden. Die angezeigte Uhrzeit wird über einen Parameter vorgegeben. Z.B. printTimePicker(“19:30”):